Undertone
Undertone is an award-winning digital advertising company and go-to resource for the world's top leading brands and advertisers.
Case Study: Undertone.com
In advertising, image is everything, and that image matters. For years, Undertone had been a cutting edge digital technology company using innovation and research to push the advertising industry forward. They pioneered several new types of high-impact formats, but they noticeably ignored their web presence until it became so outdated that it began to have a direct effect upon their business. It was like putting all the technology of a Tesla inside the 1980s Pinto. The website was slow and disorganized. It was even hard to find information on what exactly the company did and what services they offered.
Goal
Redesign and launch a brand new Undertone.com that conveyed excitement and benefits of working with Undertone.
Team
UX, Marketing, Sales, Pixl (internal creative agency)
Role
UX Lead & Principle Designer

Discover
I began by first meeting with the key stakeholders on the marketing and design teams to fully understand what they wanted to achieve with the redesign. The goal of this meeting was to answer the 5 W’s (what, who, when, where, and why) in order to discover the underlying assumptions and requirements that formed the foundation of the project.
What is the problem?
Undertone needed to present a web presence that clearly communicated that they are a technological leader and creative force within the advertising industry.
Who are the users that have that problem?
After conversations with the team as well as our analytics department, we were able to identify three main users of the site: brands looking for an advertising partner, advertising agencies looking for ad formats, and potential employees looking for employment.
When will the product be used?
Brands and agencies tended to visit the website during the sales process after being contacted by a sales or account manager. Potential employees visited during their job search, either looking for open positions or researching the company.
Where will the product be used?
Online with a bias towards desktop, but with significant mobile usage.
Why are we solving this problem now?
Undertone was dealing with a lot of new competition in the market and needed to update both their company presence and business strategy.
Analyze
The next step in the process is to investigate our assumptions and question everything to gain a deeper understanding of the project. We began by analyzing ea1.5h answer from the discovery phase, and then conducting user interviews to determine the validity of our premises. We also performed competitive and market research, created user personas, and conducted design exercises. The goal is to make sure we had a solid strategy, and that everyone was working towards the same end product with the same goals.
User Interviews
I conducted user interviews with individuals from departments throughout the organization, including sales, client services, account managers, and new hires. All of the users interacted with our three core user groups, and were able to help us focus on how each user would utilize the website.
Key Findings: Brands and Agencies
Heavily influenced by the home page and front content.
Accessed the website either through a direct link sent from a sales representative, or shown during a person-to-person sales meeting, typically on a tablet or smartphone.
Their areas of interest following the home page were the portfolio and ad format sections.
Sales spent a lot of the time attempting to find demo content similar to the brand’s vertical, but was frustrated by the lack of filtering.
Key Findings: Potential Employees
Discussed why they choose to work at Undertone and how they discovered the open positions.
Many listed Glassdoor as a primary information source about the company, and LinkedIn for the job opening, after finding nothing on the website.
In general no one liked the website and many stated that it was hard to understand exactly what Undertone did within the industry.
Open positions were not updated online, and there was a lack of information on the office locations and directions.

Create
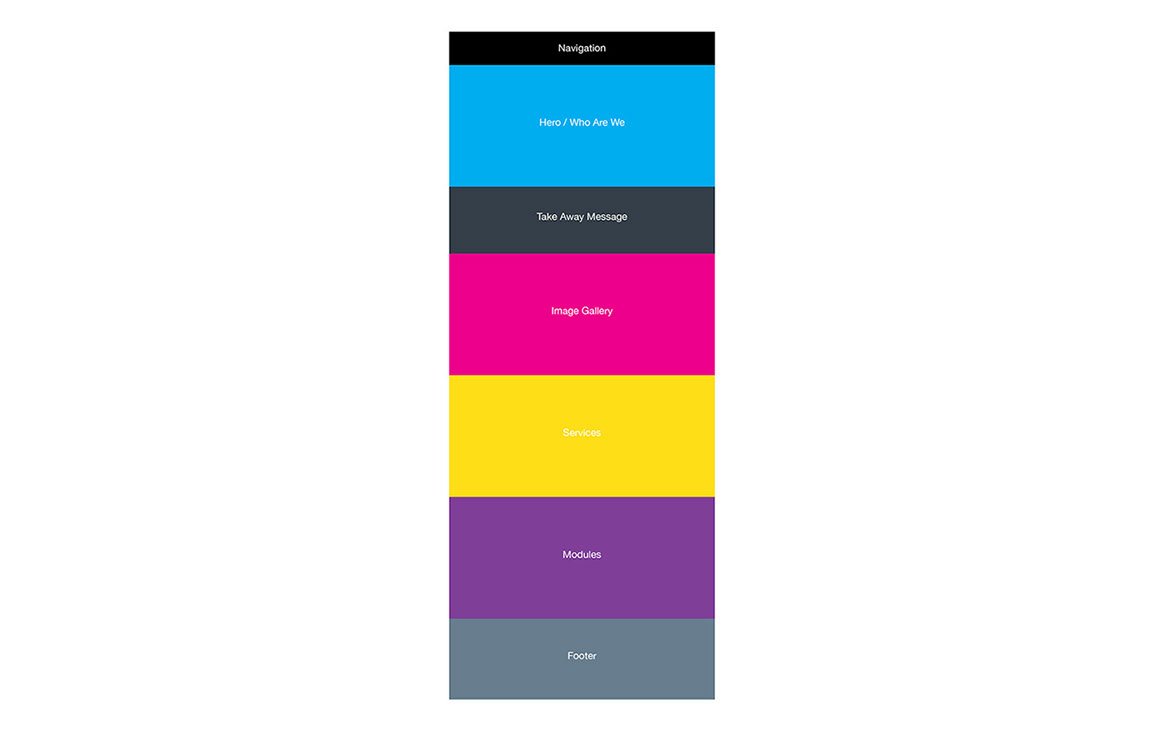
Once we really understand what the problem is and who the users are, we can begin designing the system. This includes creating the site structure and high level map of the system, global properties and themes, as well as widgets and templates to aid in a faster development. Everything created is in direct connection to the core users and personas, and iteration cycles are used validate the design direction with users whenever possible. Frequent check ins with the team to keep development moving forward since new content was being created for the various sections as well. Numerous design directions are initially explored, then begin to solidify based upon feedback and research.

Refine & Build
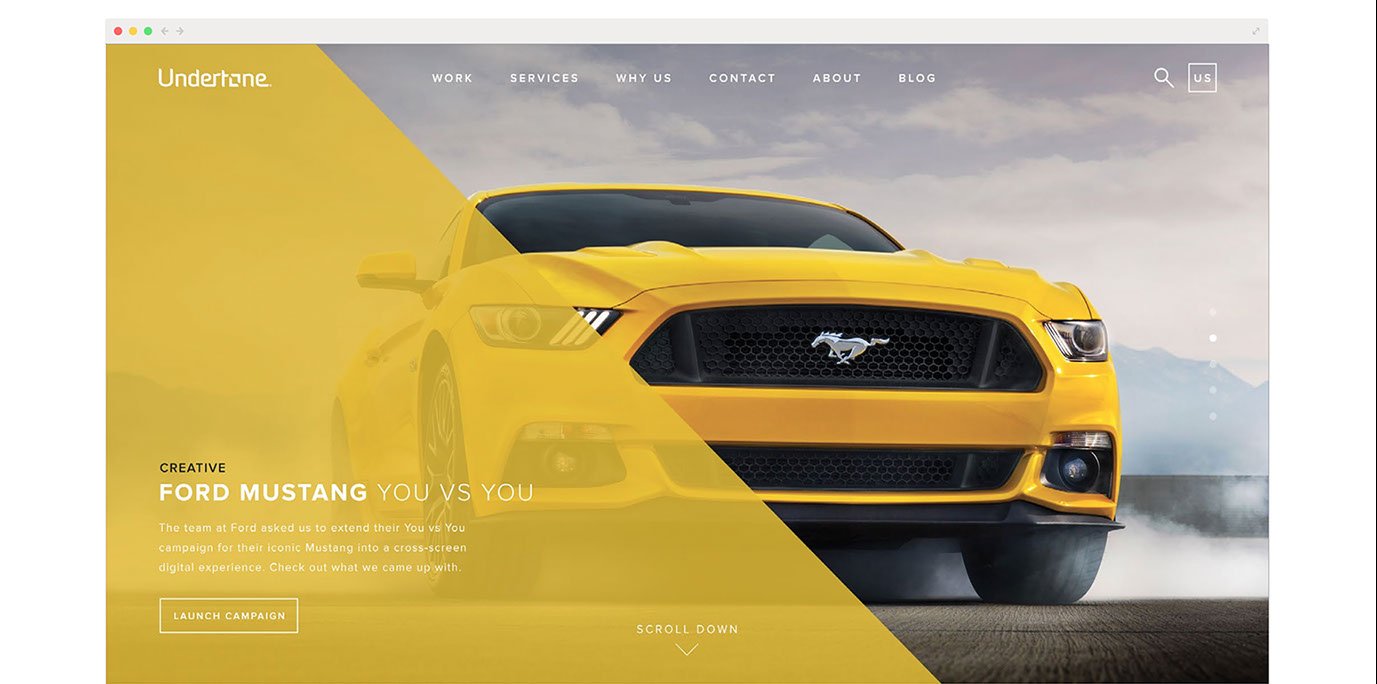
Once several iteration cycles were complete, the structure and architecture of the site was set, then it was time to move into high fidelity designs.
With the design complete, the process moves into direct development of the site. Since the developers were already involved earlier in the process and had been fed a steady diet of wireframes and user flows, many of the modules and components were already finished. My time was now reserved for UX reviews, development questions, and solving the occasional issue that rose before the final sign off and launch.





Conclusion
Post Launch
The redesign and launch of the new Undertone.com was extremely successful. Feedback from the sales team was immediate and overwhelming. The new filtering tools allowed them to save time and generate new business due to the tailored links and presentations. The modern design allowed Undertone to push their creative first strategy that elevated the Pixl brand and had a direct impact upon revenue. Employees loved the upgrade and raved about the improvements. And importantly, the site launched on time, on budget, and the design process was smoothly executed.
Takeaways
As with any project, there were also lessons learned and things that could have been improved. There was an early disconnect among the different departments in the company as to what should be achieved from the relaunch, which lengthened the discovery phase. Some of the content strategy shifted due a change in resources and business priorities, some of which could have been better addressed during the early brainstorming meetings. Ultimately, when dealing with a large project that involves so many stakeholders, communication becomes the utmost importance, and shepherding a team towards a shared, unified vision of the project is not just a priority, but a crucial step in the process. However, when teams come together and drive towards and shared and unified goal, anything and everything becomes possible.